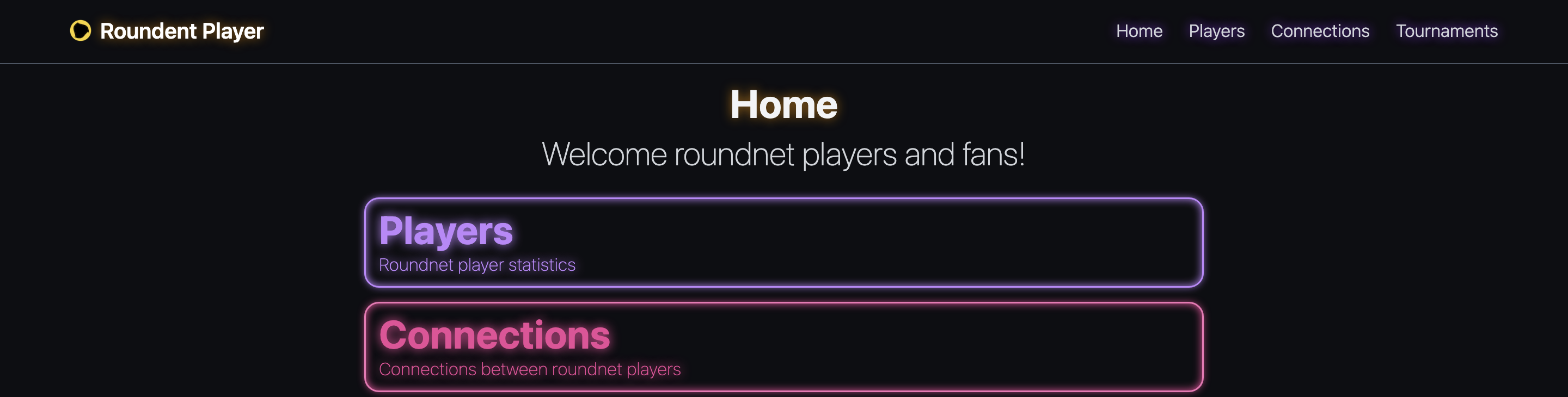
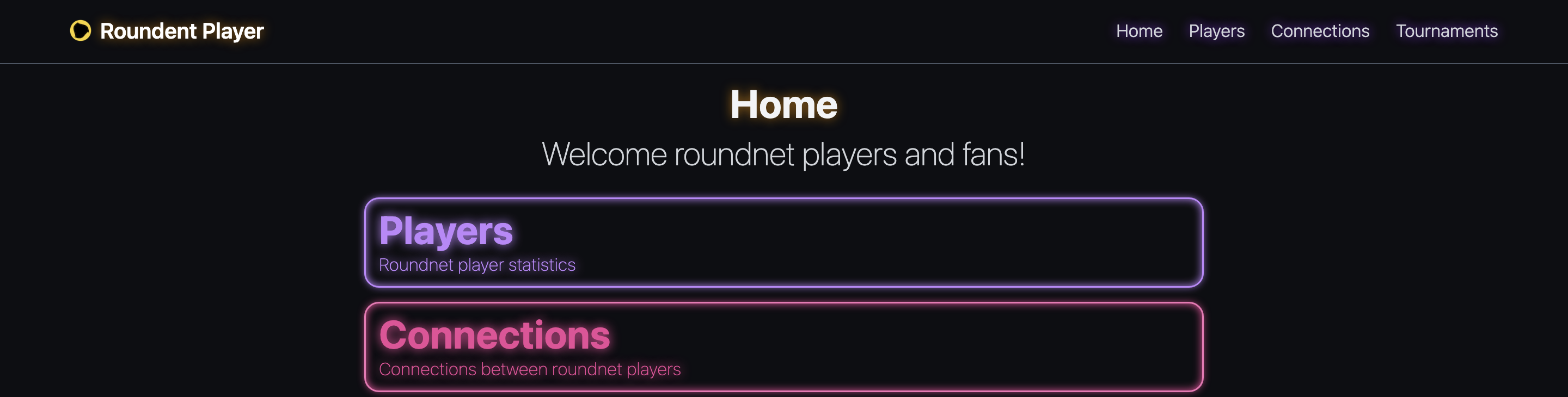
Roundnet Player Web App

This Roundnet Player WebApp stands as a testament to my ability to swiftly adapt to new technologies and create effective solutions.
Leveraging Spring Boot for the backend, Next.js for the frontend, and a PostgreSQL database, I efficiently web scraped tournament data using Java Selenium.
This web application serves as a comprehensive player database within the Roundnet (Spikeball) community, offering users easy access to a wealth of tournament data for tracking player performance and trends.
This web application also has an interesting feature, where it uses path finding algorithms on a player graph stored in a database to find connections among players.
Developed with Cory Chilton, it addresses specific community needs, making it a source of personal pride.
Check it out
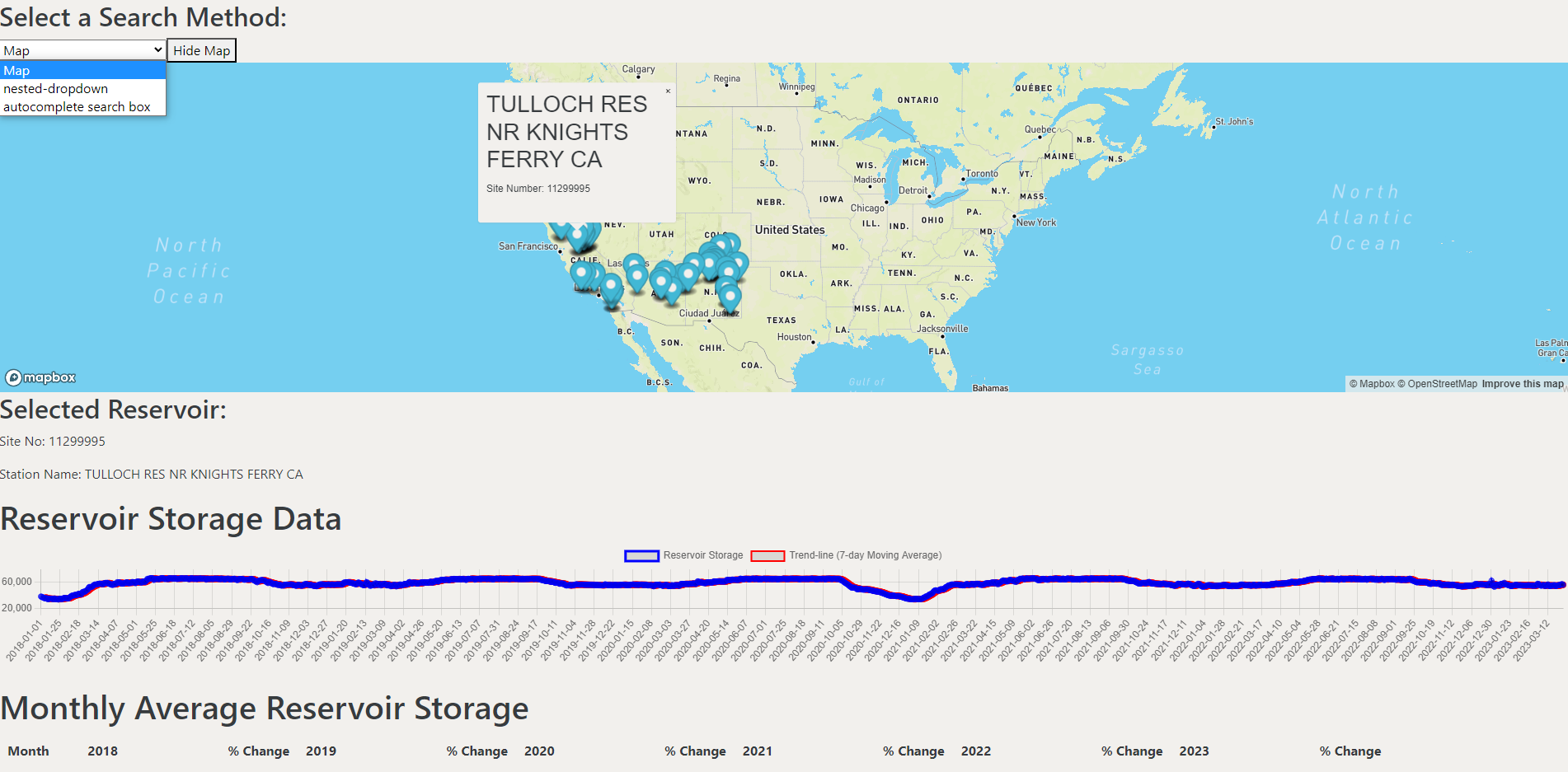
Water Reservoir Data Display

This water reservoir data display was my first project using Django.
I created this application using a Django backend, a React frontend, and a postgresSQL database.
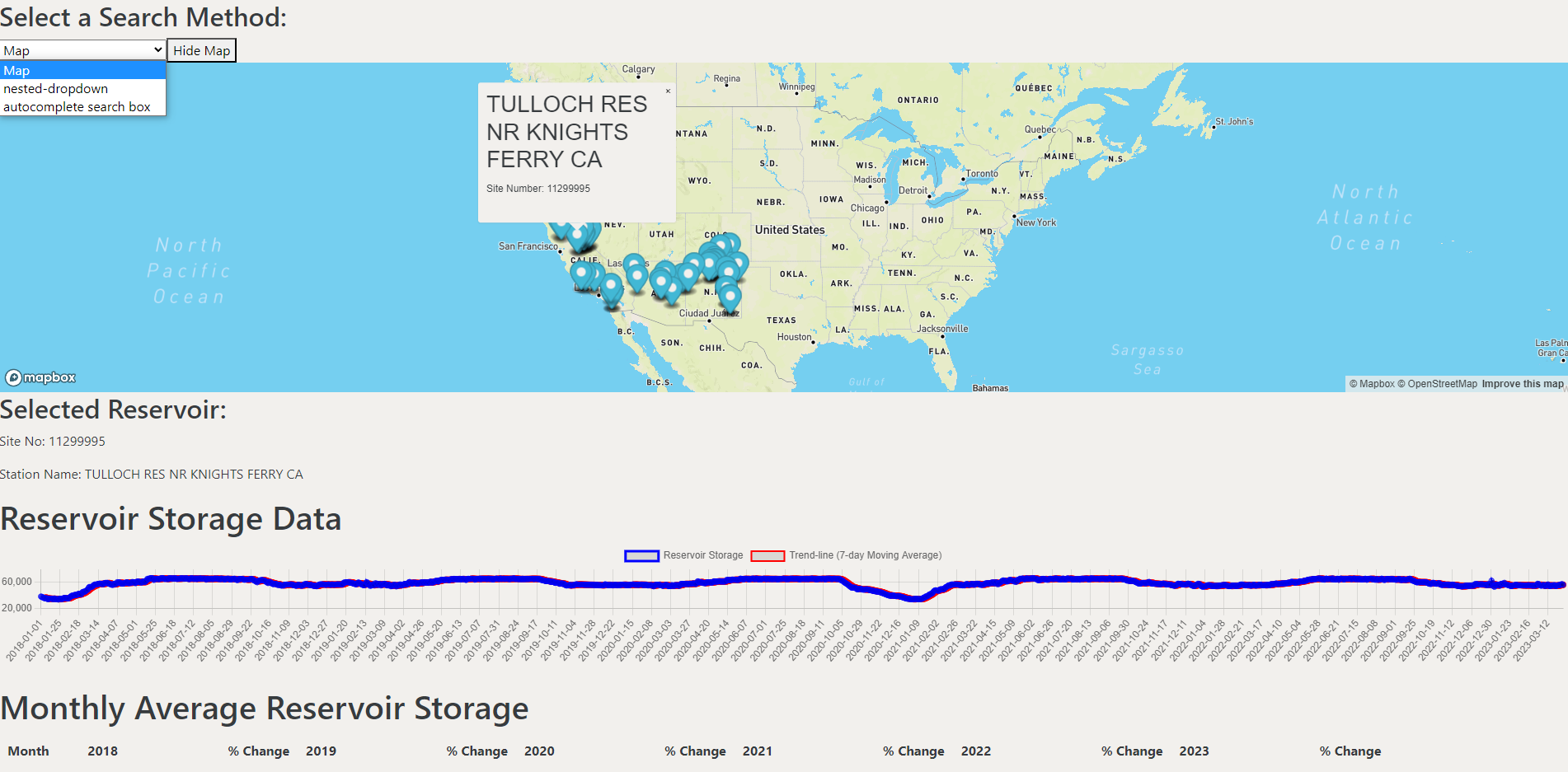
This application takes water reservoir data, and has 3 different search functions for looking at particular reservoirs in CA, NM, and AZ.
For the selected database, water reservoir data is displayed using several graphs.
I am personally proud of this project because I did it completely independently and learned a new software in a short time to great effect.
Check it out
Biome

Utilized a combination of Javascript, Node.js, React, and Python to design a housing website.
Focused on backend implementation, specifically connecting the user database to the frontend,
allowing users to login and find past posts, to post housing offers,
and allowing users to make permanent comments on posts.
Check it out
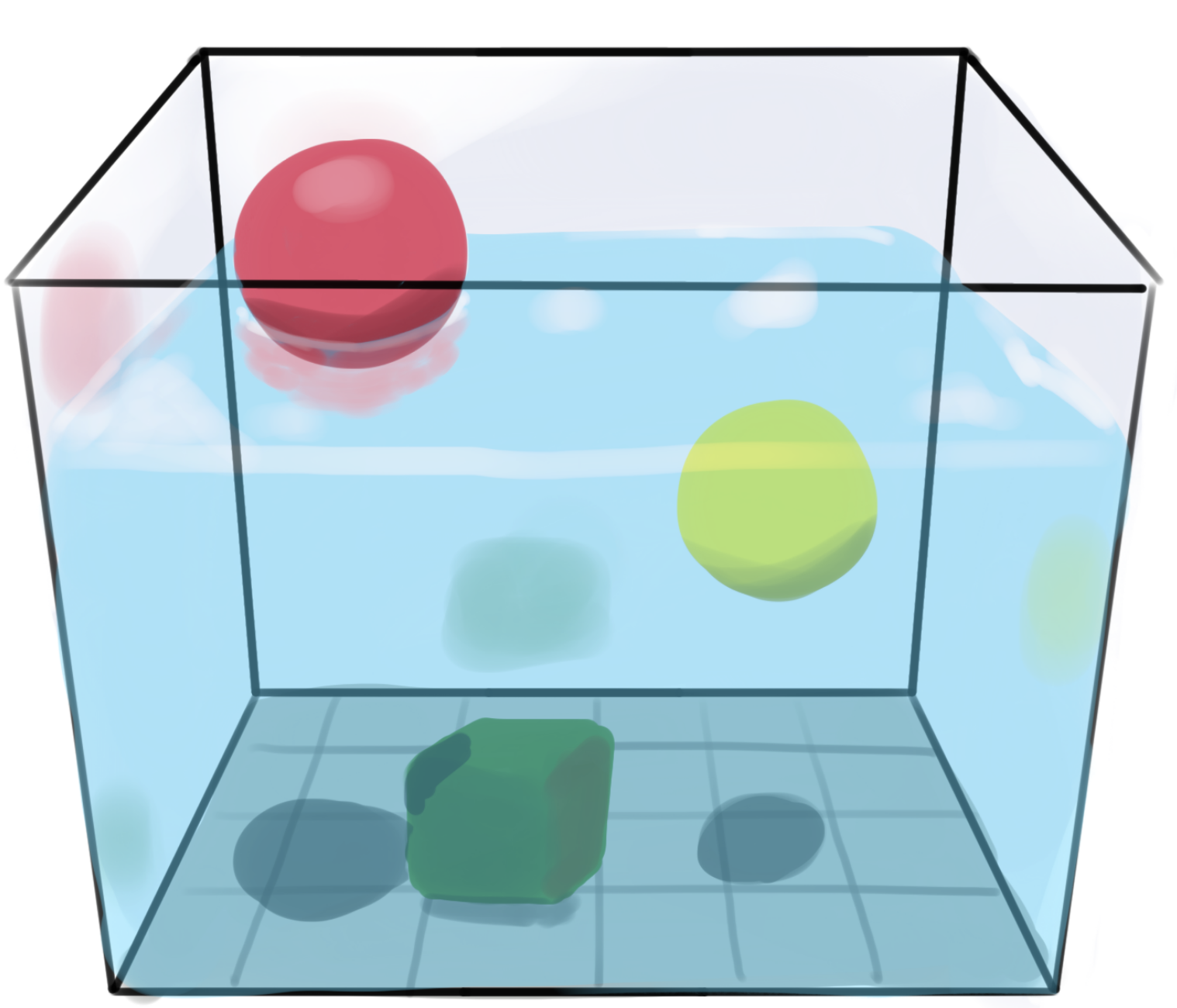
Animating Blocks Falling into Water

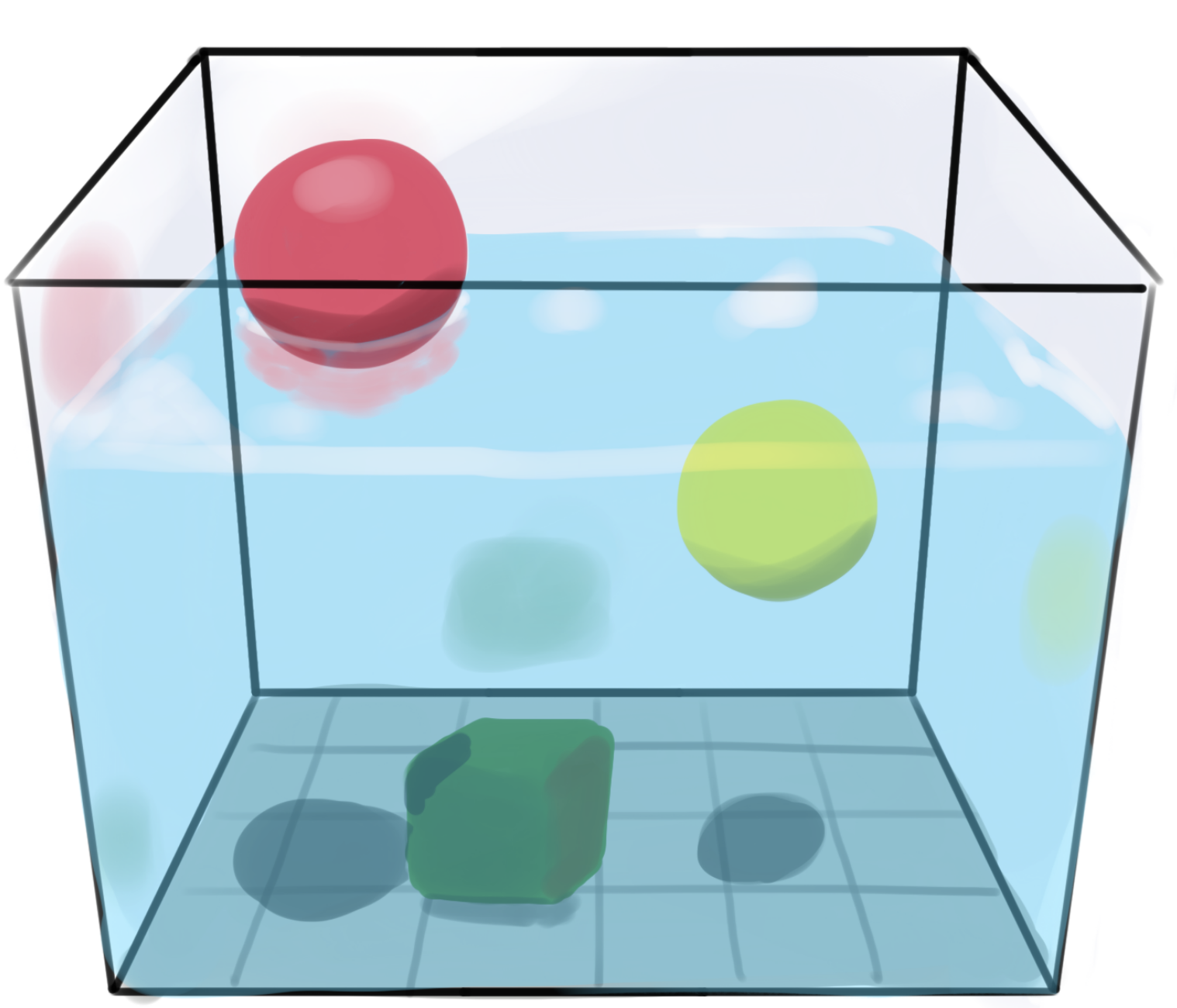
Used Javascript and Computer Graphics fundamentals to animate blocks falling into water.
These blocks have variable densities, which affect the splashing animation, and final destination of the block.
Also implemented shadows within the tank, and a reflective surface using surface mapping.
The shadows correspond with a light on top of the tank which can be moved and has a variable intensity.
Check it out
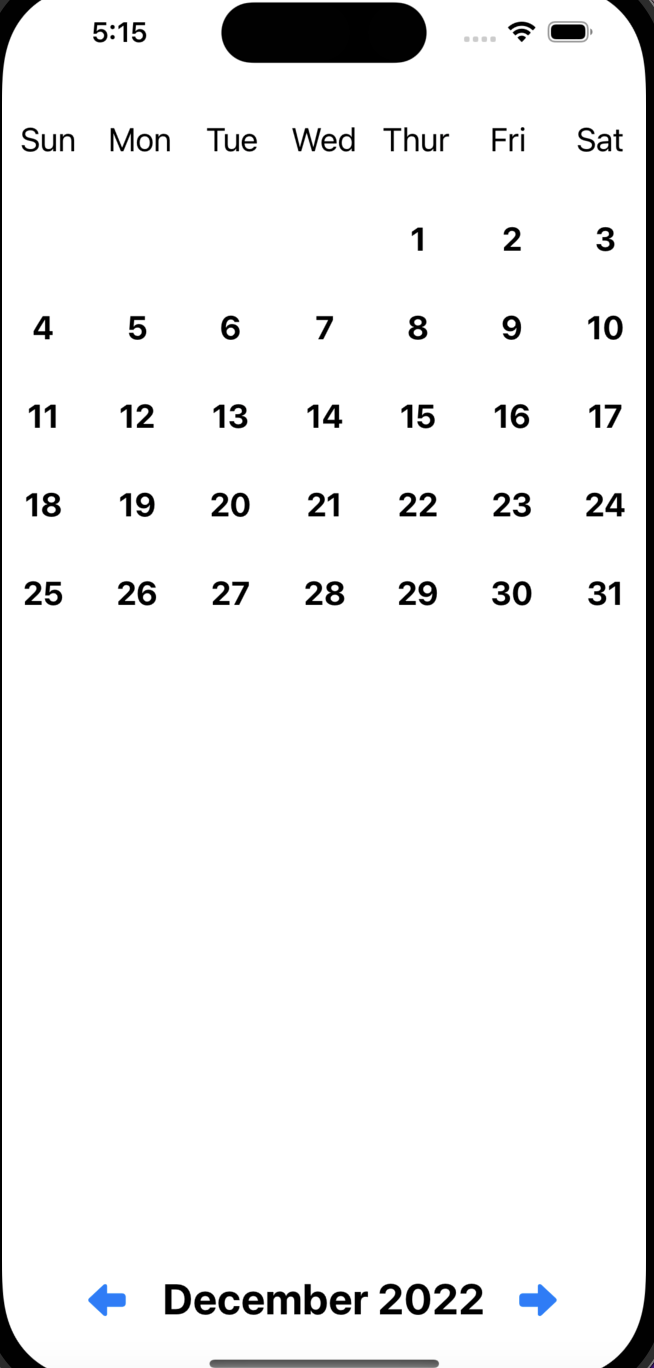
IOS Calendar and Todo List App

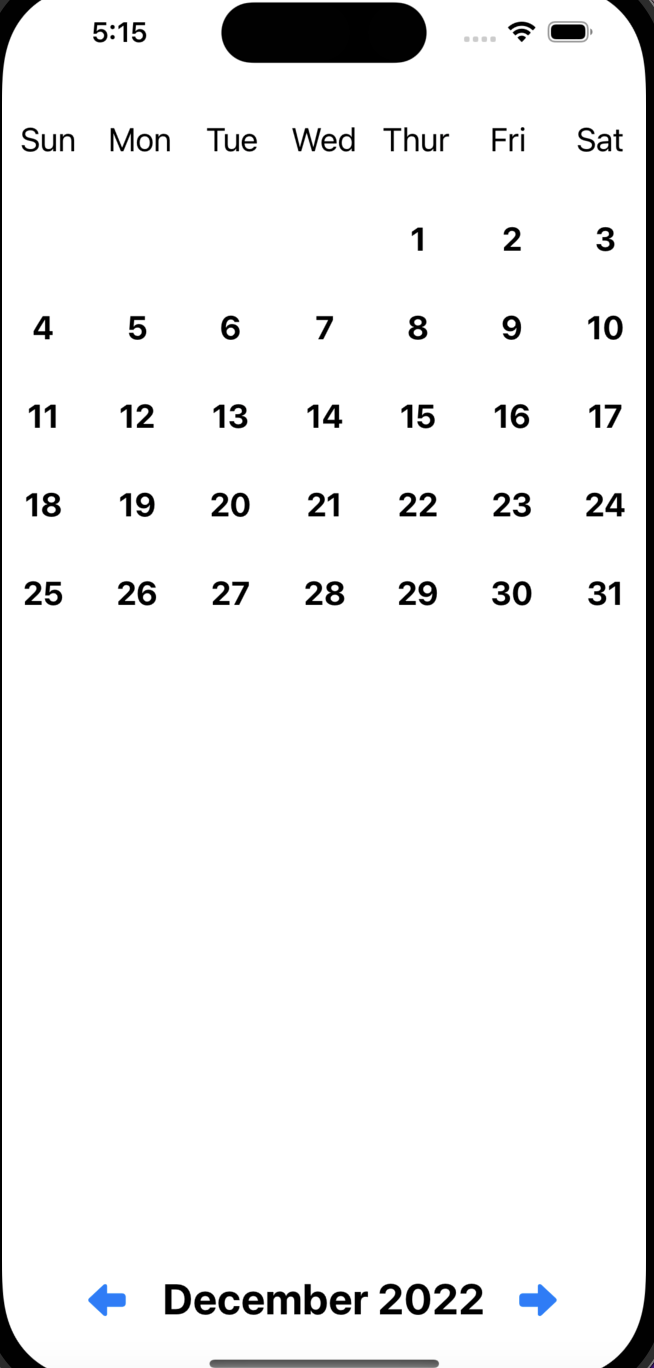
I recently started a personal project to develop an IOS app that would combine my needs for a calendar
and todo list using Swift. The goal for this app is to be able to put all my assignments and due dates in one place
on my iphone and have an autogenerated todolist from this calendar. I also plan on adding more features to both the list
and the calendar as I continue to discover what maximizes my productivity.
Check it out
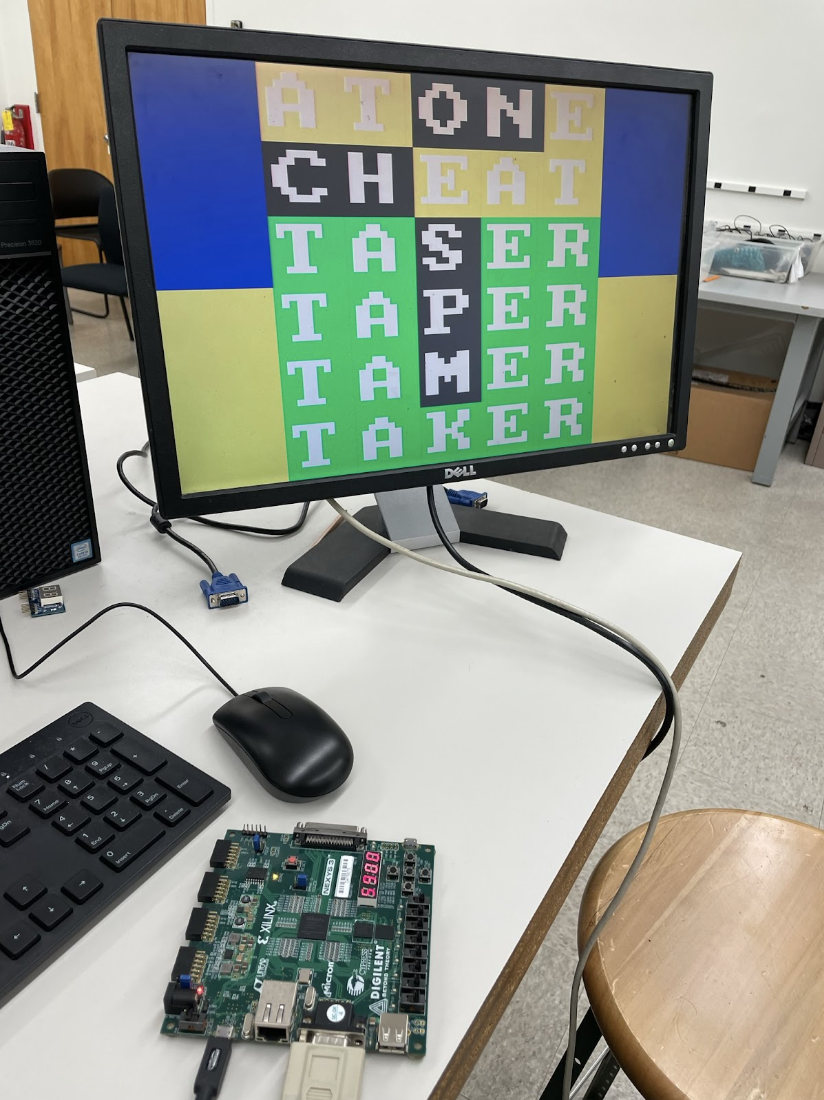
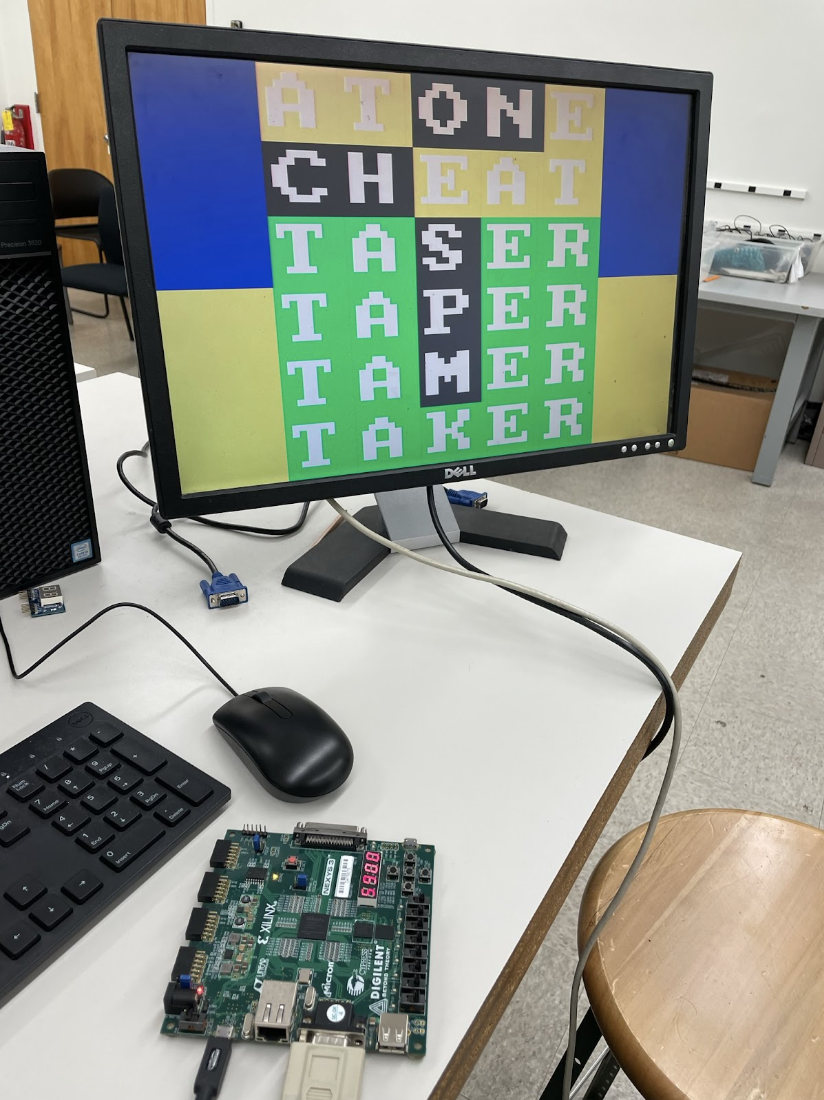
Wordle in FPGA

Worked in a group to code the game "Wordle" in Verilog.
Worked through the complications of creating this game in the limited platform that is FPGA and
worked with a display.
Check it out
Video Game implementation in C++

Implemented a car video game with zombies and pedestrians, utilizing object inheritance and polymorphism.
Check it out
Chorus-Lapilli

Developed the game "Chorus-Lapilli" using Javascript and Node.js: Gave more instruction on GUI and web development.
Check it out
File System

Built a 1MiB ext2 filesystem with 2 directories, 1 file, and 1 symbolic link in C++.
Check it out
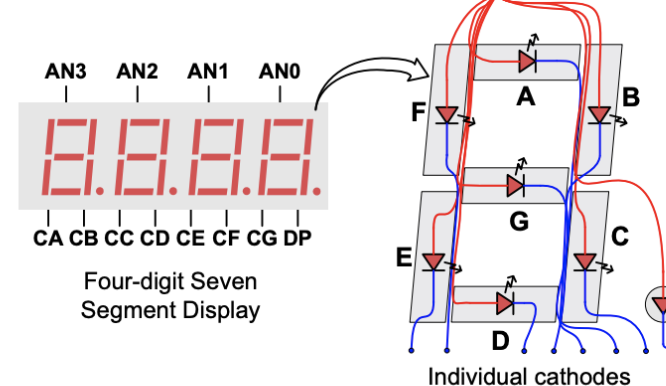
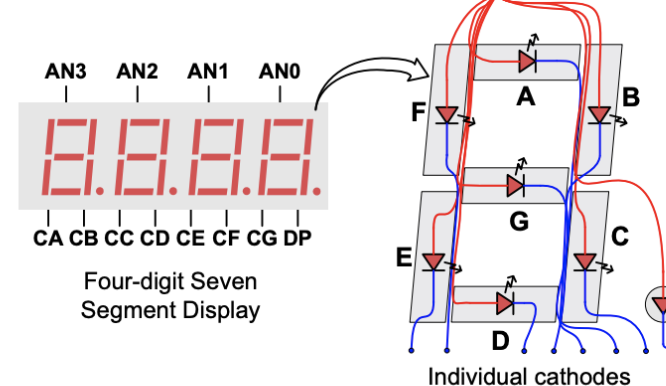
Stopwatch

Built a stopwatch in Verilog for a 7 segment display FPGA.
Check it out
Hash Table

Designed a Hash-Table with multiple threads to maximize performance:
Learned more about how threading and optimizations function.
Check it out
Text Editor in C++

Implemented a text editor with a corresponding exchangeable dictionary for spell check.
Focuses on how to parse and search large pieces of data efficiently.
Check it out